One line summary
Code School is a well-structured, professional online learning resource that allows you to get your hands dirty very quickly and learn skills that have value in a professional environment.
Introduction
As readers of my blog will know I'm a huge fan of Pluralsight. They've amassed a wide-ranging library of IT courses that have helped me get up to speed with new frameworks and immediately apply this learning to my day job and within my career. My only issue is with the sheer volume of courses that I'm interested in; even after completing more than 30 courses, in just over a year, I still have in excess of 40 lurking on my wish-list!
While I've been enjoying this content the Pluralsight team have been busy building out the site and making complementary acquisitions. A few months ago they bought Digital Tutors, a fine resource for designers, and last week they announced the purchase of Code School. If there's one area where Pluralsight is weak it's in providing practical tools for developers to test the knowledge that they've just acquired.
This is a definite gap if you believe in the See one, do one, teach one method of learning. Previously I've used other resources, like codecademy, to get my fix but when Pluralsight dangled the offer of 72-hours free access to Code School I figured that I should try and max out this opportunity. Just how much could I get through in three days?
What does a Road Trip cover?
Glancing around the Code School site last week for something to work on I immediately warmed to the way in which they provide learning paths as well as stand-alone courses; the curated experience reminds me of school, I guess, where you can concentrate on absorbing rather than deciding what to study next. Pluralsight also provides some learning paths, some of which I've started, but they're more hands-off and require a very significant investment of time.
Anyway it boiled down to a choice between Ruby, JavaScript and iOS and I figured that I'd take the middle path since I'm actively coding in the browser, professionally, and this is probably the language that I'll teach my kids. Sensibly the learning path is split into three sections of increasing complexity and these cover:
Part 1. Using values, variables and files to perform simple Hello World type operations
Part 2. Bringing in loops, conditions, functions and arrays to allow for logic steps, repetition and branching
Part 3. Diving into expressions, closures, objects and prototypes to illuminate the subtleties of inheritance, the underlying object model and naming scope
So some sensible concepts presented in a logical progression. Also Part 1 is free so a trial run will cost nothing but your time.
What's the presentation like?
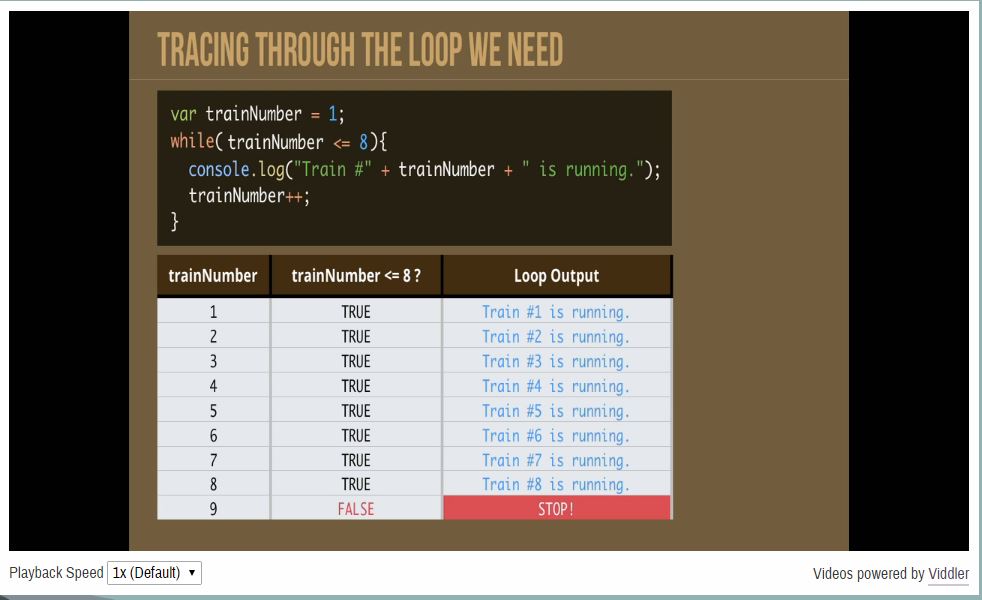
Each of the parts contains a sequence of explanatory videos separated by exercises to test your understanding of the concepts and syntax. These videos are very professionally produced, rather than being screen-casts with a voice-over, and this makes a big difference; code examples are placed in a concrete context and enriched by animations of the logical steps being executed. This is quite effective whether you're demonstrating how a while-loop operates:

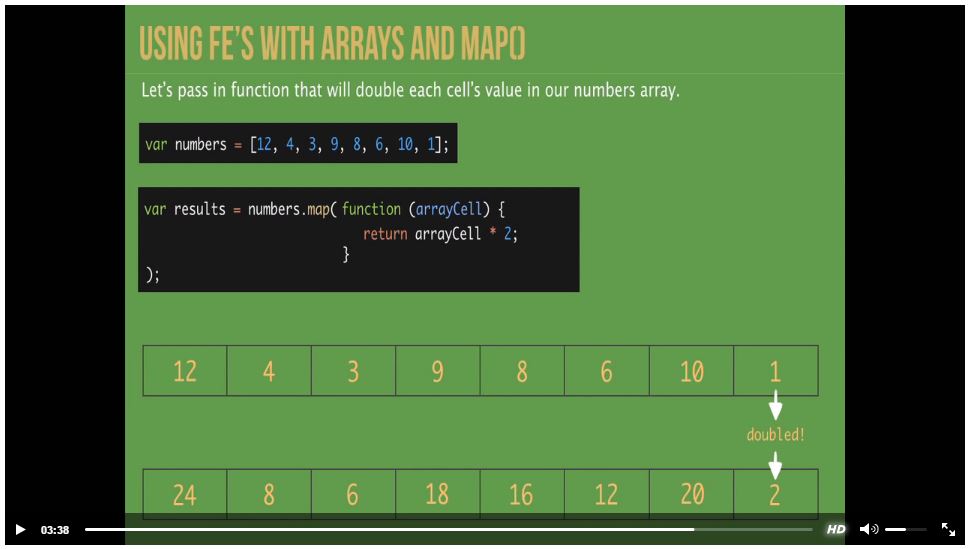
Or digging into the array map function and exploring how to do without loops at all (at least explicitly):

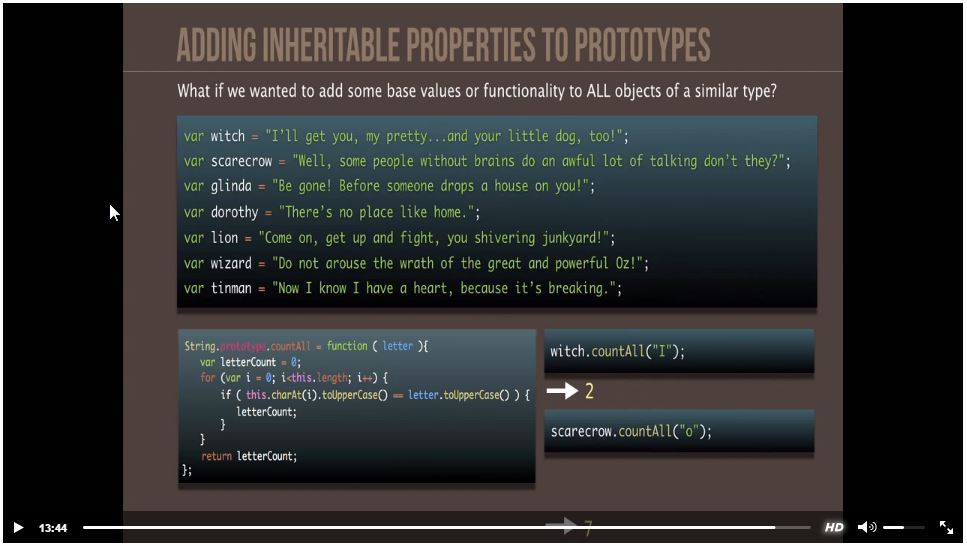
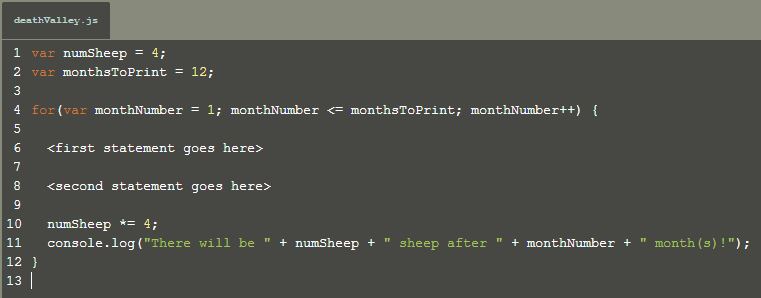
I can imagine that it takes the Code School team a dauntingly large amount of time to produce these well paced videos (to such a high standard) and in all of the hours that I took in I noticed only one error:

Have you spotted it yet? All in all quite impressive although not perfect; it would be handy to see how long the videos are and for some reason the Playback Speed option didn't work at all for me (in Chrome). Minor issues but I suppose that there's always room for improvement.
What are the exercises like?
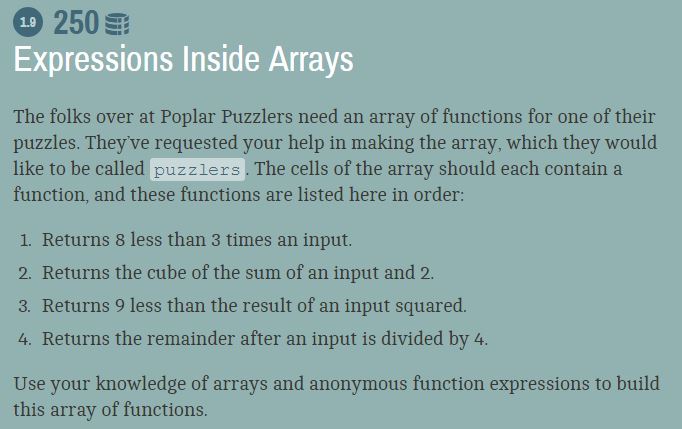
When it comes to completing the exercises the user experience is pretty slick with a problem definition on the left and a development environment (IDE) on the right. Thankfully the practices are amusing, without being corny, and designed to avoid the need for a lot of boiler-plate code. As an example this is just one of the many challenges focused on arrays and, as it says at the bottom, it aims to test your level of comfort with function expressions and push/pop operations:

When it comes to the IDE there's no intellisense, of course, but that's a definite advantage if you want to embed the syntax in your muscle memory. Also the examples tend to build on one another and so quite often you're required to elaborate on previously entered code:

On the whole you actually have to engage your brain to complete some of the lessons - you're not just copying code or memorising patterns - which sets Code School slightly apart from some other online code-training sites. The only real problem is that occasionally the IDE gets stuck validating your solution (even if it's logically correct) because the formatting isn't quite what it expects. This can be very frustrating but I did find some practical help in the discussion area.
Final thoughts
I must admit that while I've spent only three (fairly intense) evenings working with Code School I am pretty impressed by the Pluralsight acquisition. Some of the details that I've learnt have proved immediately useful in my day to day job and that's quite something; most of the time you don't get a chance to embed the knowledge that you've just learnt and it evaporates quickly. So from a practical stand-point this is a very usable and rewarding resource although at a monthly price (unless you can convince your employer to cover the subscription that is!).
There are other online training resources which range from the free, codecademy, to the not so free, treehouse. I think that they all have their place in the marketplace and can be very worthwhile if you're just starting out or looking to expand your existing skills into new languages and frameworks. The beautiful part is that all of them can be experimented with for nothing and that means that there's no real downside in my view.